Impressive Info About How To Develop A Html Page

2 beginner css this unit provides an overview of.
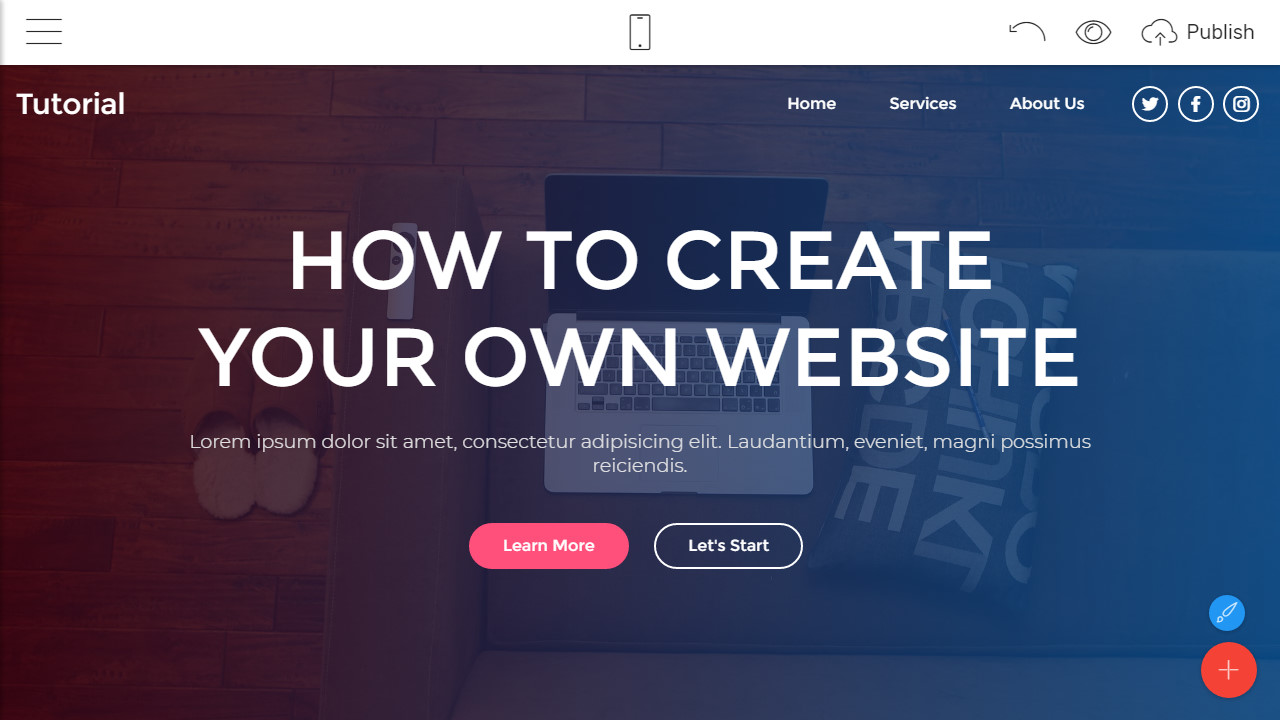
How to develop a html page. Html is a language that provides structure to website content. Guide to developing a web page using html. With html you can create your own website.
Add the html content 6. Write the code given below in the. Lesbian, gay, bisexual & transgender health.
Html is how we communicate and tell a computer how to render. In this guide, we show you all the steps to get from a blank screen to a working website that’s. To begin developing a web page with html, you need a basic understanding of the language and its syntax.
1 beginner html in this unit, you will learn the basics of html. Want to learn how to create a website with html and css? Updated on august 9, 2021.
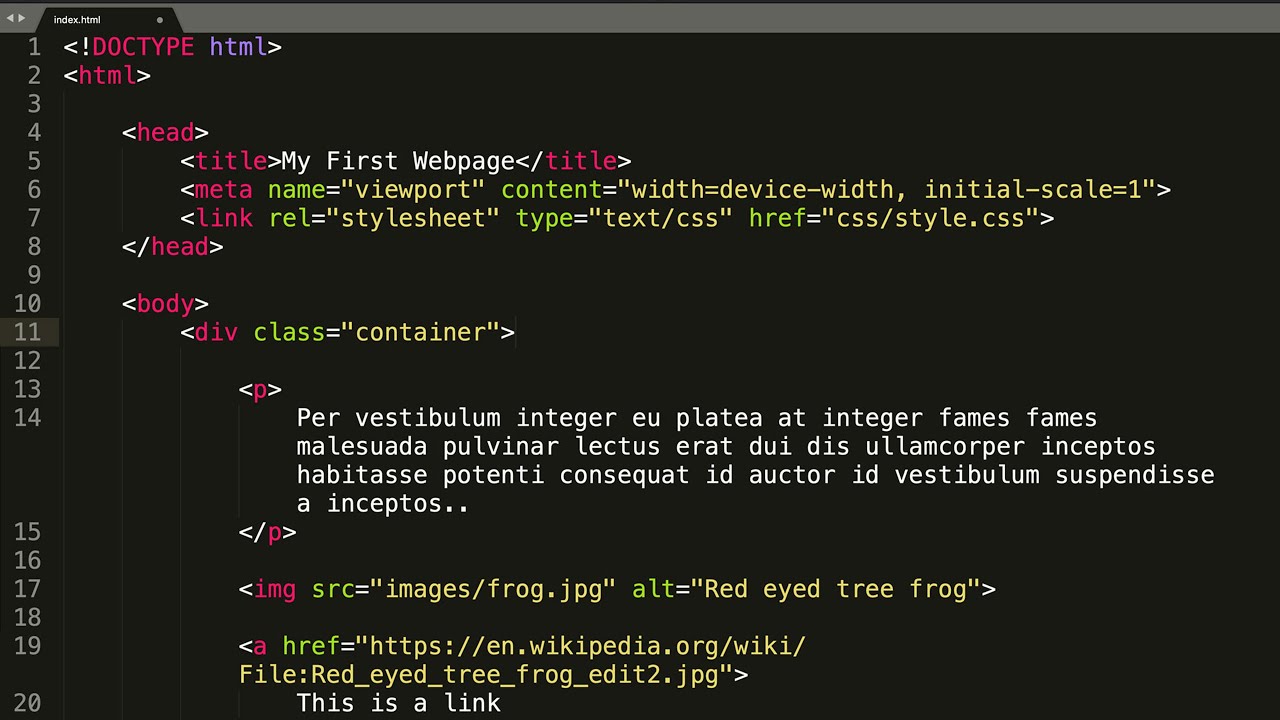
Html tutorial html tutorial home next html is the standard markup language for web pages. Write the html code 4. Well, let's get started with creating your first html page.
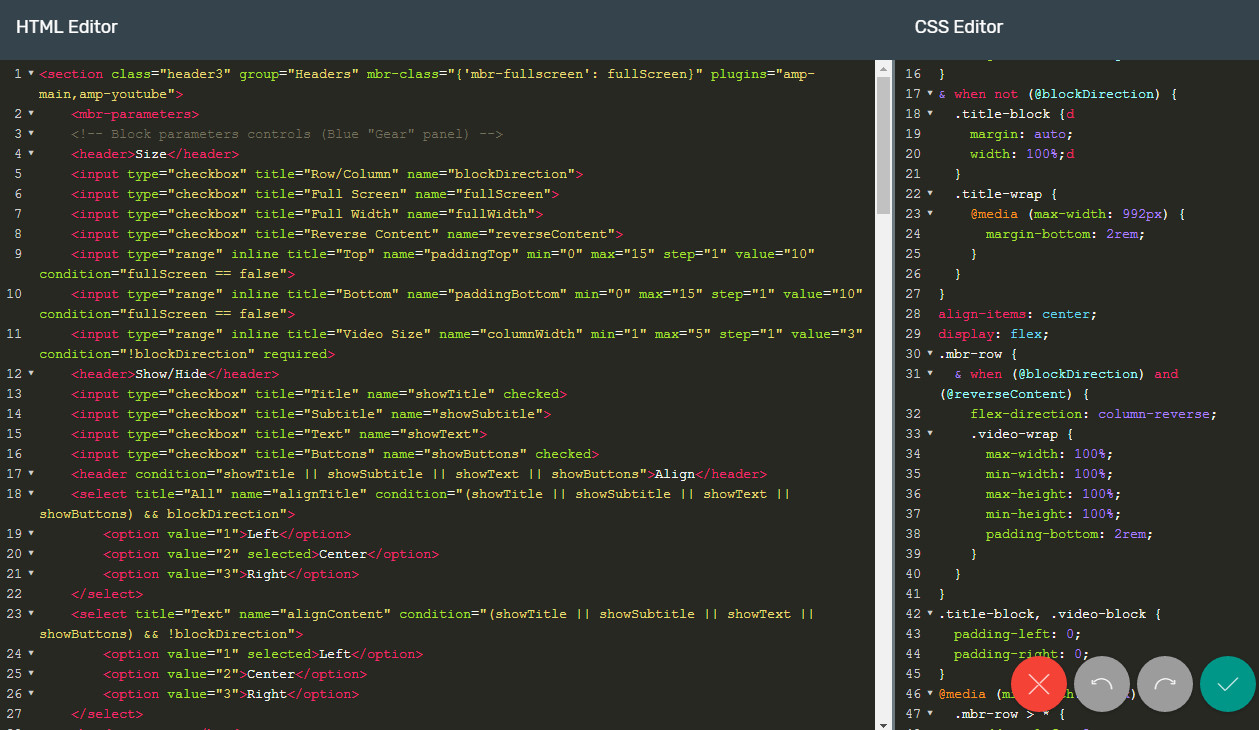
Html</strong>> <<strong>html</strong>> <link rel=stylesheet. Plan the site layout 3. Practice is key to mastering coding, and the best way to put your html knowledge into practice is by getting practical with code.
If you want to be grounded. Pick an html code editor 2. Part 1 adding a head to your html download article 1.
Covers the absolute basics of html, to get you started — we define elements, attributes, and other important terms, and show where they fit in the language. To begin coding html you need only two things: The computer can interpret our html elements and translate them onto the screen.
The complete website layout is created by combining html, css, and javascript. The structure of a website can be laid out using html. View html source code:
Creating an html page is possible using basic text editors found on both windows and mac computers. You’re in the right place. Create elements in the layout 5.